Exegesis
To understand the meaning behind the concept and the design chosen for this web presence, I will go through the thought process of the creation of this web, from choosing the tools to work with, to the choice of design, and color that is used for the web.
1. Choosing of web 2.0 tools
There are several blog tools on the web that we can choose from for creating our web presence, for example, WordPress, Weebly, or Wix. I have tried some of these tools and I have come to the conclusion that Wix would be a great tool for me to create my web presence, not only because I am more familiar with this tool but also as it is easy to navigate and to use and personally, I feel that Wix have a bit slight of advantage for a new user to create their web presence as it helps you to customize your web just by answering some question, and Wix will help to generate the website to your liking. Alternatively, they also have a range of templates that we can choose from and from there we can just update it to our liking.
2. Inspiration
The inspiration behind the design that I choose after doing much research, what really hook me up or interest me is a simple white background which for me represents clean and elegant and easy to see is from Marcus Artis, Allison Bratnick, Vincent Schwenk, and Nuria. Marcus Artis and Allison Bratnick are a graphic designer, while Vincent Schwenk and Nuria are a 3D designer. What all four of these websites have in common is a simple white background that is easy to see and for the visitor to navigate around and from the start of the page, the website already showcases their work. That is what I love about their website design, the picture of their work speaks for them instead of using a fancy color or design to make it more appealing. Which showcases their talent and their past work. Personally, for me, your work should convey what you really capable of doing. But I decided to take it up a notch by adding a video and simple background for my design. According to an article from Gillet (2014), the human brain processes visuals faster compared to a text. Meaning that by using video or picture, it is way faster for us to convey a message compared to using a text. And also, it is easier for the viewer to remember what you have done.
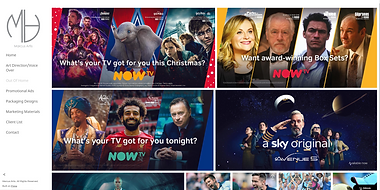
The template that I use from Wix is called the Modern Artist. This template gives a similar vibe as the other 4 websites. And from there, it is depending on my own creativity in editing and improving the website to make it more stunning.
For the name, at first, I decided to name it PJ Graphics. PJ is a short name for Poedji, which is easier to pronounce. While Graphics is something that I want to do, whether it be graphic, Illustration, or 3D design. However, after I type PJ Graphics in Google search to find out if someone else is using the same name, I found out that there is a company in the US that has the same name. The company is a printing company which is also involved in graphic (what a coincidence). Eventually, I decided to change it to “PJ The Design Wonderer”. The reason behind this name is, as Wonderer based on vocabulary.com means that someone who is curious about something or someone filled with admiration and awe, which is who I am. I am often amazed by all the artwork that other designer does and always have the thought of “How did they do it? Can I do it also?” And from there I generate a couple of ideas, and do some research to create something similar yet different. So, I believe that the Design Wonderer represents who I am and whom I want to be.
I also add in a tag line “Graphic Designer, Illustrator, 3D Designer” just to make it clear that this is what I do, this is what I am interested in. Even though I believe that the picture and video and the homepage could show the things that I am doing.
I also decided to add on a logo for my webpage to make it easier to recognize, rather than just my full name which might be a bit hard for people to remember. The logo consists of my initial which is PJ and The Graphic Wonderer, which is the tagline that I want to use. The circle line at the bottom actually represents a smile, which is what I would like to do with my design, which is to bring a positive vibe to anyone that sees my work. While the circle line on top looks like there is a dept of a circle that looks like a 3D which is what I would like to do as well.
3. Contributing Nodes
There are 4 contributing nodes that I decided to use which is, YouTube, Instagram, LinkedIn, and Sketchfab.
1) YouTube
I choose YouTube as one of my contributing nodes because, it is one of the places where I can upload a video that I have created, whether it be time-lapse, video recording, or a video that I created using Blender. Even though there is another platform that I can use to upload video, such as Vimeo, I decided to use YouTube as not only it is free but the number of communities that they have. According to the article from TechSmith (2018), YouTube has at least 1 billion users, while Vimeo only has 170 million users.
2) Instagram
I choose Instagram as one of my contributing nodes as it is a platform where you can post a picture and video. Even though there are specific resolutions for posting pictures, for example, a landscape photo, it requires a dimension of 1080 x 608, and a portrait photo will be 1080 x 1350. The number of users as of 2020 according to Statista is around 988 million users which is a lot of traffic to promote your work.
3) LinkedIn
LinkedIn is a professional platform to connect with like-minded people. The reason I choose LinkedIn is simply to connect with another designer around the world. Not only for connecting to other designers, but I can also use LinkedIn to help me to get a job in the future for a design-related job. That’s the advantage of using LinkedIn.
4) Sketchfab
Sketchfab is a platform for us to showcase our 3D design. Not only we are able to upload it for portfolio but we are also able to use it to sell our 3D assets. The reason I choose this platform is it user friendly feature, where it is easy for us to navigate around, and at the same time, Sketchfab also allow us to edit our design to make it more appealing. Sketchfab also allows the user to interact and inspect the model that have been upload as well. They also have a community of 3D designer where you can find help with design related questions.